淘宝详情页多少屏合适
关注:44 发布时间:2022-02-20 09:36:02
首先,手机端的便捷性,使得消费者可以随时随地的去购物,时间被碎片化。而这种碎片化导致的一个重要表现就是:消费者的决策时间变短。在pc端,有时间去把详情页不断的往下拉,看很久,对比很久,但是在无线端,这种情况大大减少。

其次,淘宝无线端主图在整个屏幕上所占的空间比例远远大于pc端,所以无线端的主图承担了比pc端多的多的转化职能。
比较后,因为在手机端,你点开一个商品,如果发现不能立刻吸引你,你会马上关掉,而不是像pc端那样,你可以不关闭的同时打开另外的商品,然后有比较的时间。
基于以上三点,我们从一个运营的角度(而不是美工设计的角度),去思考一下,无线端的主图和详情页的前三屏到底应该如何去设计(之所以不说详情页怎么设计,是因为如果在前三屏你还搞不定消费者的兴奋点,基本你就已经失败了)。
1. 第一张主图的效果
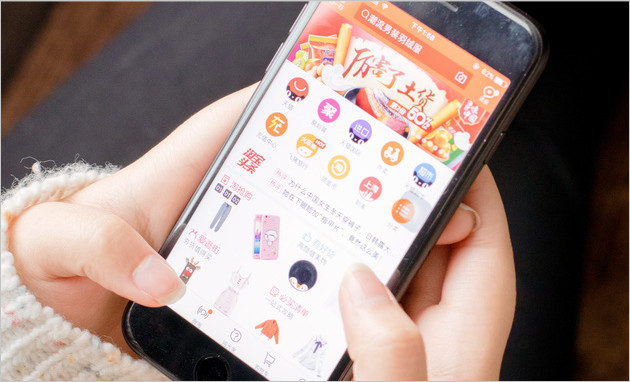
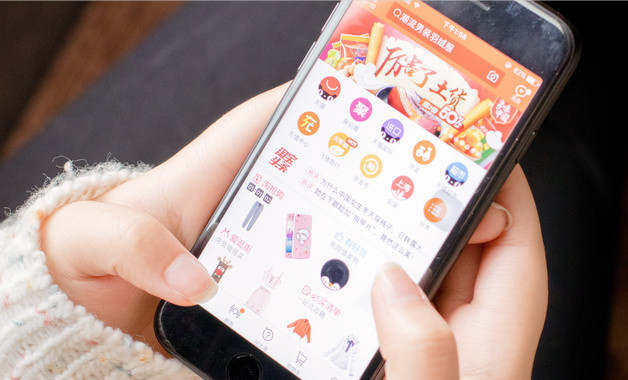
消费者在搜索的时候,你的第一张主图是默认展示在搜索结果页面的,毫无疑问,这张主图的核心作用就是促进。在更多的时候,我们会从图片创意的角度上去考虑问题,所以就会出现一些比较另类的、与众不同的首图(比如,没有设计感可言的“手写体”主图、美女吸睛的首图、“老板娘跑了”的恶搞首图等等)。
比如上面三张主图,从某种意义上来说,都很吸睛:第一张告诉你“怕贵勿点”,传递的潜在信息是品质好;第二张是个解放军的图片,传递诚信;第三张的文案“奶奶说,饿死也不做奸商”,也是在给消费者品质的信心。
我们暂且不去考虑这三张图片所带来的效果如何(正常来说应该会不错的),先考虑一些后续的东西。如果消费者进去后,发现这个海参并不如想象的那样(比如品质好等等),也就是说图片仅仅是一种“骗”(我没有说这三张图骗,仅仅是举例子),那么消费者接下来的行为是什么?我们能想象到的无非是以下几点:
立刻关闭页面走人——页面停留时间很短;
不看其他页面——淘宝跳失率很高;
不转化——转化率很低。
当这三个指标同时出现,会很频繁的时候,搜索引擎会非常轻易的判断你是在骗,然后降低给你的展现机会,直到比较终放弃你。
所以,谈到这里你要注意,淘宝首图率的提高,第一指标并不是创意展示,而是相关性,尤其是跟消费者“搜索需求”的相关性。举个例子,消费者搜索狗粮的时候,本质需求是什么?消费者肯定比较担心的是狗狗是不是喜欢吃。当然你,什么对毛有没有好处,会不会很影响健康,铲屎官也在意,但是更在意的就是狗狗是否喜欢吃,这一点你可以从累计评价详情中看到.
我们可以看到,对于狗粮这个类目来讲,首图上可以放比较多的文案,是没有问题的,那你是不是应该把核心文案更突出呢?个人感觉,单纯从率这个指标上看,第一张主图的效果会好于后两张。
这里还要给大家一个小细节,尤其是服装等多个sku的。在淘宝上找到你的同款或者相似款,找一个销量高的,然后在累计评价详情里面,你可以看到下图红框中的内容:
花上一点时间,看看,他们哪款颜色卖的多,比如你发现白色多,那么就把白色放在首图,黑色卖的多,就把黑色放在首图,这一个小的细节改变,可能对率的帮助都是很大的。
2. 第二和第三张主图的卖点展现
消费者进来后,在无线端很多人会去把五张主图都看一下(顺势再滑一下就可以去看详情页了),那么第二和第三张主图就很关键了,因为你要让消费者看到他们想看到的东西。也就是说,你的产品能不能解决消费者的需求痛点。
3. 第四张主图给第五张主图给足下单的理由
第四和第五张主图的核心作用就是促进转化,这种促进转化实际上是通过两点来实现的:
(1)活动促转化
这就是常规的手段了,不断是满减、买一赠一、第二件半价、送东西,还是其他的创意营销活动,比如说过了这村就没有这店儿,限时限量促销等等……
(2)让消费者没有后顾之忧
比如不满意退款,承担来回运费等等。
在手机端详情页的前三屏,你一定要放消费者比较想看到的内容,而这种比较想看到的东西,都可以通过搜索的关键词,进而分析消费者的需求,这样才可以对症下,促使消费者下单购买,从而提升宝贝的转化率!

猜你喜欢
-
61位用户关注
-
23位用户关注
-
89位用户关注
-
36位用户关注
-
64位用户关注
-
33位用户关注
最新加入十大品牌
-
18位用户关注
-
5位用户关注
-
68位用户关注
-
52位用户关注
-
5位用户关注
-
36位用户关注